slang.js technical note
- namespace
- classes
- Translation file
- Common files
- Analysing HTML
- Grouping
- Red black tree
namespace
slang.js uses slang as a namespace.
var slang = slang || {};
Using namespaces helps avoid duplication of member names or method names.
For example, a function called getParameter that retrieves URL parameters and is likely to be defined anywhere is defined as follows:
/* get URL parameter symbols */
slang.getParameter = function(name, url)
{
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
classes
slang.js uses a class definition that conforms to ES2015 (ES6).
slang.TreeNode = class
{
}
For this reason, it does not work with older browsers such as IE (Internet Explorer).
In case the browser environment is Japanese and javascript of ES2015 does not work, the following alert is displayed.
/* check ES6 */
if(!(typeof Symbol === "function" && typeof Symbol() === "symbol"))
{
if(lang == 'ja')
{
alert('お使いのブラウザでは翻訳機能が動作しません。\nモダンブラウザをご利用ください');
return false;
}
}
Translation file
The translation directory on WEBROOT is referenced as the translation file directory.
For a general website, it will be 'public_html/translation/'.
Create the same hierarchy as the HTML file directory in the translation directory.
For example, if the company profile page is 'public_html/company/index.html', the Japanese translation file will be 'public_html/translation/company/index.html.ja'.
In this way, prepare the translation file as a file name with the language extension added to the same file name in the same hierarchy of the 'translation/' directory.
The translation file is an XML text file with the following structure.
<?xml version="1.0" encoding="UTF-8" ?>
<Translator xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<Language>Japanese</Language>
<VersionNumber>1.0</VersionNumber>
<Group name="General">
<String>
<Source>Seasoft Corporation</Source>
<Dest>株式会社シーソフト</Dest>
</String>
<String>
<Source>Overview</Source>
<Dest>概要</Dest>
</String>
</Group>
</Translator>
Common file
Translation texts that are commonly replaced through the website can be compiled as a common translation file.
You can enumerate parameters with include in the source specification statement of slang.js.
<script type="text/javascript" src=".../slang.js?include=filename1,filename2"></script>
The filename1.ex and filename2.ex in the translation directory are loaded.
Analysing HTML
Write class='slang', class='slang-group' in the HTML tag.
HTML tags are evaluated recursively from child elements.
The procedure is to use jQuery to translate html () when text () in the tag exists.
/* translate the sentences in HTML tags */
slang.translate_tags = function()
{
/* begin into group */
var group_changed = false;
if($(this).hasClass(slang.css_group))
{
var id = $(this).attr('id');
if(id)
{
slang._current_tree.begin(id);
group_changed = true;
}
}
/* translate child nodes first. */
$(this).children().each(slang.translate_tags);
/* translate current node. */
var text = $(this).text().trim();
if((text !== null) && (text !== ''))
{
var html = $(this).html();
var changed = slang._current_tree.tr(html);
if(changed !== html)
{
$(this).html(changed);
}
}
/* translate img::alt tags */
$(this).find('img').each(function(){
var alt = $(this).attr('alt');
if(alt)
{
changed = slang._current_tree.tr(alt);
if(changed !== alt)
{
$(this).attr('alt', changed);
}
}
});
/* you can override slang.custom() function */
/* slang.translating_language variable is language key.*/
if(typeof slang.custom === 'function')
{
slang.custom(this);
}
/* exit group */
if(group_changed)
{
slang._current_tree.end();
}
}
Grouping
Grouping is performed to improve translation speed.
If you assign an id to an HTML table or form and set the tag to the slang-group class, the slang.js translation process will search for and replace the string in the hierarchy within that group.
HTML
<div id="navi-menu" class="nav slang-group">
Tlansrate file
<Group name="content">
In slang.js, if the group specified block is searched and there is no target character string, the translation target is searched back to the top.
The top level group name is 'General'.
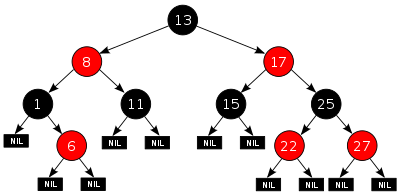
Red black tree

In the early version of slang.js, the javascript Dictionary was used to store the keys and values to be translated.
We researched extensively, but couldn't find a document where the Dictionary was sorted and stored.
Since it exists when publishing a large amount of text, it is essential to increase the translation speed.
Red and black trees are used to store the sorted XML translation files.
We are using the red-black tree script at http://www.kevlindev.com/.
 Seasoft Corporation
Seasoft Corporation